Ajouter des fonctionnalités
- Autres
- Météo sur le site
- Création de diaporama et galeries d'images
- Javascript : affichage d'images
- Création d'un menu déroulant de navigation
- Ajouter une animation en Flash dans une page HTML
- Trier le contenu d'un tableau
Déplacé page suivante :
- Afficher une vidéo dans une page web
- HTML5 : la balise vidéo
- YouTube et DailyMotion
- Créer / convertir une vidéo en Flash
- Lecteur FLV
- Free FLV Converter
- DivX Converter et DivX Web Player
 Recherche
sur le site :
Recherche
sur le site :
Deux sortes de recherches sont disponibles :
- recherche sur le site,
- recherche sur le web par l'intermédiaire du site.
Google conjugue les deux. Très simple à paramétrer puisqu'il n'y a qu'à placer le code sur ses pages.
La plupart des autres moyens de recherche nécessitent une base de données.
- Recherche en PHP : C'est la solution la plus évoluée. On peut concevoir sa propre recherche
sur le site en PHP.
Mais cela nécessite des connaissances en PHP et l'utilisation d'une base de
données.
- Atomz est une ancienne solution que j'utilisais auparavant.
 Recherche
personnalisée Google :
Recherche
personnalisée Google :
Recherche personnalisée Google :
http://www.google.fr/cse/
Pour pouvoir utiliser le moteur de recherche personnalisé Google, vous devez créer un
compte Google ou vous connecter à l'aide d'un compte Google existant.
Connectez-vous et créez un moteur de recherche adapté à vos besoins
- Incluez un site Web, plusieurs sites Web ou des sites Web spécifiques.
- Hébergez le champ et les résultats de recherche sur votre site Web.
- Personnalisez les couleurs et les marques en fonction de vos pages Web existantes.
Une adresse mail Gmail est obligatoire :
http://mail.google.com/
La recherche Google se présente ainsi :
![]()
C'est la recherche que j'utilise sur Aidewindows.net
Voir en haut à droite de chaque page.
On peut utiliser la recherche Google de deux façons :
 Inscription
simple :
Inscription
simple :
En s'inscrivant, simplement sur :
http://www.google.fr/cse/
On place le code généré par Google sur son site.
On peut choisir entre :
- une page de résultat Google
- une page de résultat personnelle.
Exemple :
http://www.concarneau-peintres.fr/
 Inscription
avec AdSense :
Inscription
avec AdSense :
En s'abonnant au programme AdSense (voir ma page) on bénéficie
de la Recherche personnalisée.
De plus, cette recherche personnalisée peut procurer des revenus.
En anglais :
Google Custom Search:
http://www.google.com/services/custom.html
Google Custom Search Blog :
http://googlecustomsearch.blogspot.com/
ASTUCES DE RECHERCHE (TIPS) ET FONCTIONS DE GOOGLE
http://c.asselin.free.fr/french/astuces_google.htm
 mnoGoSearch
:
mnoGoSearch
:
mnoGoSearch semble une solution intéressante.
Site officiel :
http://www.mnogosearch.org/
Sur Wikipedia :
http://fr.wikipedia.org/wiki/MnoGoSearch
 Atomz
:
Atomz
:
Atomz. Une fenêtre de recherche sur son site, pour trouver une info à l'intérieur
de celui-ci (voir en haut de page). Avec réindexation du site à volonté :
http://www.atomz.com/
Atomz a été racheté par WebSideStory. Voir maintenant Google
http://www.searchtools.com/tools/atomz.html
 Recherche
en PHP :
Recherche
en PHP :
On peut concevoir ou adapter soi-même la Recherche sur le site, en utilisant le php.
- voir ma page,
- ou faire une recherche sur Google : scripts PHP moteur de recherche
interne.
Voir :
http://www.commentcamarche.net/php/phpmoteur.php3
Moteurs de recherche :
http://www.comscripts.com/scripts/php.moteurs-de-recherche.sc15.html
Il existe :
PhpDig
En Php avec utilisation d'une base de données MySQL
Site officiel :
http://www.phpdig.net/
Voir aussi :
http://www.comscripts.com/scripts/php.phpdig.596.html
http://sourceforge.net/projects/phpdig/
 OpenSearch
:
OpenSearch
:
Différent de la recherche "classique" évoquée plus haut.
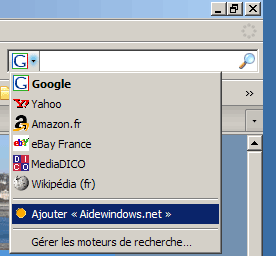
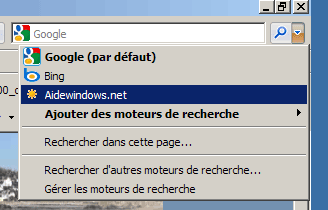
A partir d'Internet Explorer 7.0 et de Firefox
2.0 on peut ajouter sa propre recherche dans la barre d'outils du navigateur.
 |
 |
| Dans Internet Explorer 8 | Dans Firefox 3..x |
En gros, cela consiste à :
- créer un fichier .xml (ou xmi) contenant du code XML et le placer sur le site distant,
- ajouter la mention à ce fichier dans la page web.
Liens :
alsacreations.com - Opensearch pour ajouter le moteur de recherche à votre navigateur
 Afficher
des flux RSS sur son site : MagpieRSS :
Afficher
des flux RSS sur son site : MagpieRSS :
"Les flux RSS (Really Simple Syndication) permettent de surveiller en temps réel les forums
de discussion, les blogs, les sites web…
http://georezo.net/blog/laminute/tout-sur-georezo/flux/
En incorporant un ou des flux RSS sur son site, on enrichi son contenu en donnant, à ses visiteurs, la possibilité de consulter des actualités à partir de son site.
Les pages d'actualités de Aidewindows.net : cliquer ici
Les pages d'actualités de Aidewindows sont conçues avec MagpieRSS
MagpieRSS: RSS for PHP :
Site officiel :
http://magpierss.sourceforge.net/
Téléchargement :
Last Update: 2013-04-30
http://sourceforge.net/projects/magpierss/
MagpieRSS sur Framasoft :
http://www.framasoft.net/article2951.html
"Cette petite application écrité en PHP permet d'afficher sur votre site des
flux RSS, simplement en installant un répertoire à la racine de votre site et en éditant
un petit fichier texte très bien documenté (en anglais)."
Exemple d'intégration de flux RSS :
Après avoir installé Magpierss, on place le code suivant dans une page PHP :
<?php
require_once('magpierss/rss_fetch.inc');
$url = "http://www.nextinpact.com/rss/news.xml";
$rss = fetch_rss($url);
$it = 0;
foreach ($rss->items as $item) {
$title = $item[title];
$pubdate = $item[pubdate];
$url = $item[link];
$pubdate = date("d/m H:i", strtotime($pubdate));
$it++;
if ($it<20) echo "<li style='font-size: 10pt; color: #000099; padding: 0px'> $pubdate : <a
href='".$url."' style='font-size: 9pt; text-decoration:none' target='_blank'>$title</a></li>";
}
?>
Le plus important, ce qui varie : l'adresse du flux RSS.
Exemples :
NextImpact.com :
http://www.nextinpact.com/rss/news.xml
PCWorld.fr :
http://feeds.feedburner.com/pcworld-fr/tout?format=xml
TomsHardware.fr :
http://www.tomshardware.fr/feeds/rss2/all.xml
Voir :
Intégrer dans ses pages un flux RSS externe
http://www.webrankinfo.com/dossiers/webmastering/integrer-un-flux-rss
 Bookmarks
: AddThis, Add Into :
Bookmarks
: AddThis, Add Into :
AddThis :
Site officiel :
http://www.addthis.com/
Aide à l'installation et l'utilisation (anglais) :
http://www.addthis.com/help/
AddThis en français :
http://www.addthis.com/help/languages
AddThis est *LENT*
Certains conseillent de faire, soi-même, ses propres boutons
Voir :
Forum.Webrankinfo.com - [Page Speed] optimisation des images des scripts des css
"... Perso, j'ai viré Addthis définitivement de partout (et tous mes sites) : trop lent, beaucoup trop lent..."
Add Into :
Site officiel :
http://www.addinto.com/
AddInto, le addThis français ?
http://www.spawnrider.net/blogs/2009/01/31/addinto-le-addthis-francais/
Liens :
Marketing viral : les outils qui marchent (et ceux qui essayent…)
http://www.patricealbertus.net/marketing-viral-les-outils-qui-marchent-et-ceux-qui-essayent
"avant on avait un joli bouton « Recommander ce site » qui permettait de faire suivre
la page par email, aujourd'hui plus complet, c'est un module pour diffuser la page dans les
médias sociaux et communautés (Facebook, MySpace,…), pour insérer le contenu
dans son blog (Wordpress, Blogger, …), pour l'ajouter comme widget à ses pages personnelles
(Netvibes, Yahoo MyWeb, iGoogle), ou encore l'ajouter dans ses services de favoris/digg-like (Del.icio.us,
Google Bookmarks, Live Bookmarks, Digg, Technorati,…), et encore des centaines d'autres
possibilités vu la vitesse à la quelle le web social est en train de se développer."
 Autres :
Autres :
 Météo
sur le site :
Météo
sur le site :
Pour insérer un encart météo sur son site.
Meteorologic.net : Météo pour les webmaster, widget météo :
Site :
http://www.meteorologic.net/webmaster.php
Il suffit de rentrer le nom de sa ville, et de recopier le code HTML fourni.
L'encart est un peu gros. Voilà ce que ça donne :
Avec Météo France :
Voir site :
http://www.meteofrance.com/FR/partenaires/choixVignette.jsp
La page n'existe plus.
Avec Free :
- copier-coller la ligne suivante dans le code HTML de la page :
<img src="http://perso0.free.fr/cgi-bin/meteo.pl?dep=29" />
en remplaçant le numéro de département par celui choisi.
 Création
de diaporama ou galeries d'images :
Création
de diaporama ou galeries d'images :
La création de diaporama ou/et galerie photo se fait indépendamment de Dreamweaver ou
d'un quelconque éditeur HTML.
On peut le faire de différentes façons :
- manuellement, ou
- avec un programme spécifique, ou avec un site Internet.
Voir aussi ma page : Partager ses photos sur Internet
Les principaux problèmes :
La taille des images en fonction de la taille de l'écran :
Il faut que la taille de l'image soit inférieure à celle de l'écran du visiteur.
Il faut même que l'on puisse accéder à des boutons de navigation : Avant, Arrière
et Retour au menu.
La conception des vignettes ou Thumbnails :
il est plus pratique de visualiser ses images en miniatures avant de les afficher en taille normale.
- on clique sur l'image miniature pour afficher l'image en taille normale.
Cela implique la création et l'utilisation de deux images.
Création d'un diaporama manuellement :
Je l'ai fait sur ce site :
http://www.marcheavec.fr/galerie.htm
Simple à faire... mais pas très "joli" ni très évolutif par rapport à ce
qui se fait.
Voir aussi mes pages sur ce site :
http://efg.aidemac.net/avions/avr_bi11.php
C'est joli... mais très long à faire. Et ça nécessite de créer de
nombreuses pages.
Création d'un diaporama automatiquement ou sur un site :
Les "vraies" solutions" sont en php ou en flash.
Mais ça demande un peu d'investissement intellectuel (ou de recherche sur Internet) car ça
n'est pas directement "accessible".
Voir mes liens : partager ses photos sur
Internet
J'avais utilisé PhpWebGallery (devenu Piwigo) dans le passé (voir ma page)
En flash, voir ce site :
http://www.f-56.com/
(nécessite logiciel et compétences)
Pour WordPress (voir ma page) :
The Gallery Plugin for WordPress
http://nextgen-gallery.com/
Voir aussi : SmoothGallery
SmoothGallery, une superbe galerie d'images
http://www.webinventif.fr/un-peu-de-douceur/
Site officiel :
http://smoothgallery.jondesign.net/what/
 JavaScript
: affichage d'images :
JavaScript
: affichage d'images :
On peut afficher des images (agrandissement / zoom ou diaporama) avec du javascript.
On clique sur une image, celle-ci s'affiche en grande taille, sans utilisation de fenêtre popup
Bibliothèque javascript : jQuery :
jQuery :
http://jquery.com/
Télécharger jQuery :
http://docs.jquery.com/Downloading_jQuery
jQuery est une bibliothèque Javascript libre...
http://fr.wikipedia.org/wiki/JQuery
Comment installer jQuery, et quelle version choisir ?
http://www.jquery.info/spip.php?article5
"Pour installer jQuery dans une page de son site (ou mieux, dans un template ou un squelette SPIP),
il suffit d'une ligne, à ajouter dans l'entête :
<script type="text/javascript" src="/jquery.js"></script>
ThickBox :
Site officiel :
http://jquery.com/demo/thickbox/
ThickBox : Boite modale avec jQuery
http://ajax.nouvelle-bulle.com/boite_modate/thickbox-boite-modale-avec-jquery
"ThickBox est un script utilisant AJAX pour afficher du contenu en sur-impression. Il possède
diverses fonctions :
- affichage d'image unique - en galeries - contenu HTML - iframe - du contenu ajax
Graphisme - Essai thickbox !
http://laboratoire-online.nuxit.net/articles.php?lng=fr&pg=16
Voir aussi :
openclassrooms.com - AJAX et l'échange de données en JavaScript
Ce cours traite des différents moyens d'échanger des données en JavaScript.
Plusieurs techniques sont expliquées comme le fameux concept d'AJAX et d'autres techniques
parfois plus spécifiques et permettant d'échanger des données.
NyroModal : jQuery Plugin
http://nyromodal.nyrodev.com/indexFr.php
"Les graphistes aiment de plus en plus utiliser des fenêtre modales; elles fournissent en
effet un moyen rapide et efficace pour montrer des informations sans recharger une page entière..."
qTip - The jQuery tooltip plugin
http://craigsworks.com/projects/qtip/
Autres :
http://www.freshgenerator.com/
"FreshGenerator is a webdesign tool which can create interesting graphic elements used in many web
2.0 sites. You may use it to create boxes of different styles and colors. In order to make changes on
your image later, store the link listed below the image. To save the file you've just created, right
click on the image and select "Save image as"."
 Création
d'un menu déroulant :
Création
d'un menu déroulant :
Pour créer un menu permettant de naviguer entre plusieurs pages (en JavaScript) :
Code :
<div align="center">
<form>
<select name="menu" size="1" onchange="navigate(this.form)">
<option value="pageweb.php">Pageweb 1</option>
<option selected="selected" value="">Pageweb 2 (sélectionnée)</option>
<option value="pageweb2.php">Pageweb 3</option>
</select>
</form>
</div>
Pour que les liens de navigation soient visibles si JavaScript est désactivé :
- ajouter après la balise </form> :
<noscript>
<a href="pageweb.php">Pageweb 1</a><br>
<a href="pageweb1.php">Pageweb 2</a><br>
<a href="pageweb2.php">Pageweb 3</a><br>
</noscript>
Evidemment, renommer les liens suivant le nom de ses propres pages.
Code JavaScript :
Dans la partie HEAD de la page :
- insérer la ligne suivante :
<script type="text/javascript" src="scripts.js"></script>
Avec le Bloc-notes :
- créer un fichier scripts.js
- coller le code suivant :
function navigate(form)
{
var go = (form.menu.options[form.menu.selectedIndex].value);
document.location=go;
}
Résultat :
 Ajouter
une animation en Flash dans une page HTML :
Ajouter
une animation en Flash dans une page HTML :
Pour ajouter une animation / une vidéo en format flash (.swf) dans une page HTML, il faut l'intégrer dans un code :
Exemple : une animation (animation.swf) de dimension 400 x 300 :
<object type="application/x-shockwave-flash" data="animation.swf" width="400" height="300">
<param name="play" value="true" />
<param name="movie" value="animation.swf" />
<param name="menu" value="false" />
<param name="quality" value="high" />
<param name="scalemode" value="noborder" />
<p>Texte de remplacement</p>
</object>
Remarquer le paragraphe "Texte de remplacement" qui s'affiche si le navigateur ne peut afficher l'animation.
Voir aussi :
http://wiki.mediabox.fr/tutoriaux/html/integration_flash
 Trier
le contenu d'un tableau :
Trier
le contenu d'un tableau :
On peut avoir besoin de placer des données en tableau sur une page web, et de permettre à l'utilisateur de faire un classement selon l'en-tête des colonnes.
Cela peut sûrement se faire en utilisant des données issues d'une base de donnée Mysql, en php ?...
Pour un tableau "simple", j'ai trouvé le lien suivant :
Trier une liste de données sans recharger la page
http://www.journaldunet.com/developpeur/tutoriel/dht/041208-javascript-table-tri.shtml
C'est très simple :
- télécharger un fichier .js et le mettre à la racine du site
- placer l'appel du fichier dans la partie head de la page web,
- modifier l'en-tête html du tableau.
J'utilise cette solution sur ces pages :
http://cct.aidemac.net/race/circuits.php
- cliquer sur l'en-tête de colonne (Nom, Fichier, Auteur, etc.) pour trier le tableau.
Voir également (pas testé) :
PHP-Trier un tableau
http://www.webrankinfo.com/forums/viewtopic_50024.htm
- Index : Créer sa page web : Perfectionnement
- Tests, conformité, validité
- Vitesse de chargement : Page Speed
- Vitesse de chargement : Les méthodes
- Ajouter des fonctionnalites
- Gestion, statistiques - Liens
- Nom de domaine
- Hébergement
- Publicité
- Le fichier sitemap.xml - XML-Sitemap
- XML Sitemap Generator
- Restrictions, interdictions et redirection de pages
- Les fichiers .htaccess et robots.txt

http://www.google.fr/webmasters