Créer une page en HTML (1)
- Rechercher une erreur dans une page web
- Les préparatifs
- Méthode de travail
- Premiers éléments de code HTML
- Nom des fichiers
- Chemin d'accès
- Format des fichiers image
Une page web, un site perso, c'est très simple à réaliser.
Le but de cette page est d'indiquer les instructions de base nécessaires à la conception d'une page web.
J'ai aussi réalisé une page pour créer son site avec Dreamweaver 2 (voir ma page)
HTML et XHTML :
Le XHTML est la norme succédant au HTML.
En pratique, il y a peu de différences entre les deux.
Quelques changements :
- Toutes les balises doivent avoir une fermeture. Cela concerne :
le retour de ligne = <br> devient <br /> (ne pas oublier
l'espace avant le /)
les images = <img src="images.jpg"> devient <img src="images.jpg" />
- Toutes les balises doivent être écrites en caractères minuscules.
- La balise <b> (= bold = gras) est remplacée par la balise <strong> quand il s'agit de marquer un mot ou passage important (particulièrement utile pour la consultation des pages par les mal-voyants).
Pour plus d'informations, voir la page :
21/03/2003 : Openweb.eu.org - Passer du HTML au XHTML
 Rechercher
une erreur dans une page web
Rechercher
une erreur dans une page web
On se trouve parfois confronté à un problème de mise en page, de décallage,
de non-alignement, etc.
Les problèmes peuvent être divers...
Il s'agit souvent d'une balise non fermée, d'un guillemet oublié.
Dreamweaver affiche le code d'une couleur différente et unie quand il a décelé une
erreur... mais il n'indique pas où elle se trouve.
Ma méthode pour identifier une erreur :
- faire une copie de la page où se trouve l'erreur,
- effacer la moité de la page, et vérifier si l'erreur est toujours présente
Si l'erreur est toujours présente : elle se situe dans la partie restante
Si l'erreur n'est plus là : elle se situe dans la partie supprimée.
Procéder ainsi, en affinant, jusqu'à trouver l'endroit où l'erreur se trouve.
Liens hypertextes impossibles à utiliser :
Certaines erreurs sont dues au nom des liens hypertexte.
On ne peut pas nommer comme lien hypertexte des noms de styles css
Eviter donc de donner des noms trop "communs" aux styles CSS (exemple : recherche, date, menu)
Si un lien ne fonctionne pas : vérifier qu'il ne porte pas le même nom qu'un style.
 Les
préparatifs...
Les
préparatifs...
Il faut tout d'abord :
- créer un dossier à l'intérieur de Mes documents.
A l'intérieur de ce dossier :
- créer un sous-dossier (pour recevoir les images),
- créer une première page, que l'on nommera index.htm.
![]() La page d'accès d'un site
Internet s'appelle toujours : index.htm ou index.html
La page d'accès d'un site
Internet s'appelle toujours : index.htm ou index.html
C'est l'armature minimale et indispensable pour la création d'un site web.

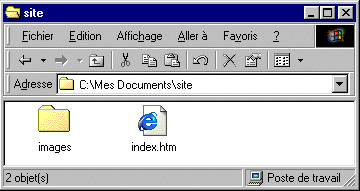
Dans le champ Adresse, remarquer que l'on est à l'intérieur du dossier site.
A l'intérieur de ce dossier, on a le dossier images, et le fichier index.htm.
Pas à pas :
1 - Créer les dossiers :
Il faut d'abord créer un nouveau dossier à l'intérieur duquel on enregistrera
la page, et tous les éléments constitutifs de cette page.
En même temps, on créera un sous-dossier images.
1 Créer le dossier site :
- double-cliquer sur Mes documents,
- cliquer avec le bouton droit à l'intérieur de la fenêtre,
- sélectionner "Nouveau" puis "Dossier",
- renommer le dossier : site
2 Créer le dossier images :
- double-cliquer sur site,
- créer un dossier à l'intérieur,
- renommer le dossier : images
2 - Créer la page index.htm :
On peut déjà créer un "embryon" de page, qu'on modifiera ultérieurement :
1 Ouvrir le Bloc-notes :
- menu Démarrer, Programmes, Accessoires, Bloc-notes.
2 Copier-coller le texte suivant :
<html>
<head>
<title>Ma page</title>
</head>
<body>
<p>bonjour</p>
</body>
</html>
3 Enregistrer le document :
- menu Fichier, Enregistrer...,
- aller dans le dossier site,
- nommer le document : index.htm.
![]() C'est l'extension .htm qui
détermine le format du document.
C'est l'extension .htm qui
détermine le format du document.
C'est grâce à cette extension que celui-ci pourra être ouvert avec Internet Explorer.
Voici donc l'armature du site créé :
- un fichier index.htm, qui donnera accès aux autres pages créées ensuite, à l'aide
de liens hypertexte.
- un dossier images, qui contiendra les images, logos, bandeaux qui orneront les pages.
3 - Tester la page index.htm :
Afin de vérifier que tout fonctionne...
- aller dans le dossier Mes Documents/site,
- double-cliquer sur le fichier index.htm
... et constater que son contenu s'affiche bien à l'intérieur d'une fenêtre d'Internet
Explorer.
 Méthode
de travail :
Méthode
de travail :
Pour travailler sur une page, ou l'ensemble d'un site, il faut :
- accéder au contenu du site (pages et dossier),
- modifier le document en cours,
- visualiser les modifications.
On aura donc les trois fenêtres suivantes :
- le dossier site : pour ouvrir les documents,
- le Bloc-notes (ou l'éditeur de pages HTML), pour modifier la page en cours,
- Internet Explorer, pour visualiser les modifications.
![]()
On cliquera sur les trois boutons de la barre des tâches...
![]() Créer un raccourci du dossier
site sur le Bureau pour pouvoir y accéder facilement.
Créer un raccourci du dossier
site sur le Bureau pour pouvoir y accéder facilement.
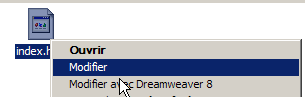
1 - Pour modifier le fichier index.htm :
- sélectionner la fenêtre site,
- cliquer avec le bouton droit sur index.htm,
- sélectionner Modifier dans le menu contextuel.

Le document index.htm s'ouvre dans le Bloc-notes.
2 - Pour visualiser les modifications :
- enregistrer le document index.htm,
- sélectionner la fenêtre site,
- double-cliquer sur index.htm.
Le document index.htm s'ouvre dans Internet Explorer.
Les fois suivantes :
- enregistrer le document index.htm,
- sélectionner la fenêtre Internet Explorer,
- cliquer sur Actualiser (ou appuyer sur F5).
 Premiers éléments
de code HTML :
Premiers éléments
de code HTML :
Il y a quelques points essentiels qu'il faut connaître avant tout. Car c'est souvent la cause des problèmes qu'on rencontre...
 Nom
des fichiers :
Nom
des fichiers :
Le fichier de base du site doit s'appeler obligatoirement : index.htm ou index.html
Pour les autres pages et tous les autres fichiers (image, son, etc.) :
- utiliser des caractères minuscules (lettres ou chiffres), éviter les
majuscules,
- pas de caractères spéciaux (:, /, $, etc.),
- pas de caractères accentués (é, è, ç, à,
etc.),
- pas d'espace (ou utiliser le caractère "_"),
- utiliser, de préférence, des noms de 8 caractères maximum pour
une meilleure compatibilité.
Penser que les pages doivent pouvoir être consultées par n'importe quel navigateur (Internet
Explorer, Netscape, Opera, etc.) sous n'importe quel système d'exploitation (Windows, Macintosh,
Linux...)
 Chemin
d'accès :
Chemin
d'accès :
Au minimum, on disposera de deux dossiers :
- 1 - un dossier site, contenant l'ensemble des fichiers et dossiers du site,
- 2 - un dossier images, placé à l'intérieur du dossier site, et
contenant les images du site.
Normalement :
- toutes les pages web crées seront à l'intérieur du dossier site,
- toutes les images seront à l'intérieur du dossier images.
Pour tout fichier placé directement dans le dossier site (comme index.htm), il n'y aura pas de problème d'accès. On dit que le fichier est placé à la racine du site.
Par contre, pour afficher une image placée à l'intérieur du dossier images, il
faudra préciser son chemin d'accès :
exemple, pour une image nommée dessin.gif : images/dessin.gif
 Format
des fichiers image :
Format
des fichiers image :
Afin de limiter la taille de ses pages, et donc d'accélérer leur chargement, il faudra bien choisir le format des fichiers image (voir ma page) :
- JPG ou JPEG : quand il s'agira de photos,
- GIF : quand il s'agira de dessins au nombre de couleurs limité (256 couleurs).
- PNG : Un format de plus en plus utilisé. Il existe en 8 bits (256 couleurs)
ou 24 bits.
On peut réduire la taille d'une image en PNG avec un logiciel :
Voir ma page : Logiciels graphique : PNG Optimizer
L'entrelacement génère une image qui s'affiche au fur et à mesure de son téléchargement sur un navigateur.
Dimensions de l'image :
Il sera préférable d'indiquer les dimensions de l'image dans le code HTML (voir ma page),
ainsi qu'une description de l'image.
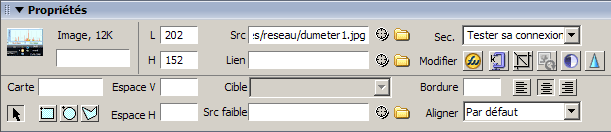
Cela se fera facilement avec un éditeur de page HTML, comme Dreamweaver :

Dreamweaver 8 - Propriétés d'une image
L et H : dimensions de l'image,
Src : chemin d'accès de l'image (source)
Sec : description de l'image.
Code HTML :
<img src="images/dw8/proprietes_img.gif" width="611" height="132" alt="Propriétés d'une image" />
![]() Vérifier la taille d'une
image avant de l'inclure dans une page :
Vérifier la taille d'une
image avant de l'inclure dans une page :
Dans le dossier images :
- cliquer avec le bouton droit sur l'image, sélectionner Propriétés.
- une image de 4 Ko mettra 1 seconde à s'afficher avec une connexion par modem RTC
- une image de 20 Ko mettra 5 secondes,
- etc.
En ADSL, les temps d'affichage sont bien plus rapides.
- une image de 500 Ko peut, théoriquement, s'afficher en 1 seconde.
Cependant :
- une page n'est pas constituée d'une seule image,
- on doit tout faire pour qu'une page s'affiche le plus rapidement possible pour faciliter la consultation.
- certains visiteurs sont encore en connexion RTC (4 Ko/s)
Pour ces raisons, je continue (et je recommande), de tenir compte du poids des images.
Image entrelacée :
C'est une option d'enregistrement parfois proposée.
Une image entrelacée s'affiche progressivement, au fur et à mesure de son téléchargement
dans le navigateur.
Voir :
- Entrelacement (image matricielle) sur Wikipedia
Créer des images "cliquables"
Au lieu de placer une image de grande taille sur une page web, on peut :
- créer une "miniature" de cette image avec un logiciel comme IrfanView (voir plus bas),
- placer un lien hypertexte sur cette image.
Ainsi, en cliquant sur l'image miniature, on affiche l'image en taille réelle.
Exemple :
Code HTML :
<a href="images//img1090.jpg">
<img src="images//img1090p.jpg"
width="150" height="113" border="0"
/>
</a>
Remarquer :
- le lien hypertexte (a) englobant l'image affichée (img),
- les deux images : img1090.jpg et img1090p.jpg et le "p"
pour "petit" les différenciant.
Pour afficher l'image dans une nouvelle fenêtre :
- ajouter ; target="_blank"
Code HTML :
<a href="images//img1090.jpg" target="_blank">
<img src="images//img1090p.jpg"
width="150" height="113" border="0"
/>
</a>
![]() Il ne faut pas redimensionner
l'affichage de l'image en modifiant les dimensions affichées dans la balise SRC.
Il ne faut pas redimensionner
l'affichage de l'image en modifiant les dimensions affichées dans la balise SRC.
Ceci pour deux raisons :
- l'image "rapetissée" sera toujours chargée dans sa version en grandeur réelle,
- le navigateur devra recalculer la dimension de l'image pour l'adapter aux dimensions désirées.
Logiciels de création et de modification d'images :
On devra souvent, recadrer, redimensionner ou modifier le format des images ou photos utilisées. On utilisera un logiciel prévu à cet effet :
Voir ma page : Logiciels graphique
Photoshop ou Photoshop Element :
Payant.
C'est celui que j'utilise, car il offre la possibilité d'effectuer des enregistrements "pour
le web" (image la plus petite possible, sans icône personnalisée, sans aperçu)
Paint Shop Pro :
Shareware très complet pour dessiner et travailler sur des images.
http://www.corel.fr
IrfanView (Iview) :
Programme freeware, en anglais mais simple à utiliser, et de petite taille. Il permet de redimensionner
ou de changer le format des fichiers images.
http://www.irfanview.com/
The Gimp :
Logiciel freeware très complet. 5.91 Mo.
XNview :
Freeware également, et de bonne qualité. 1.8 Mo.
http://www.gratilog.net/xoops/modules/mydownloads/singlefile.php?cid=207&lid=644
On peut bien sûr utiliser Paint livré avec Windows...
On peut télécharger des fichiers images sur des sites spécialisés (voir ma page).
- Index : Créer sa page web : Bases
- Créer sa page web : les techniques
- Créer sa page web : les logiciels
- Créer sa page web : Hébergement et transfert
- Transférer ses pages et fichiers avec FileZilla
- Créer un serveur FTP avec FileZilla
- Créer une page en HTML (1)
- Créer une page en HTML (2)
- Créer une page en HTML (3)
- XHTML

http://www.google.fr/webmasters