Utilisation de Dreamweaver (1)
- Utilisation de Dreamweaver
- Création de pages
- - Utiliser les modèles
- - Ma méthode
- Evolution du site
- - Modifier un document
- - modifier l'éditeur HTML par défaut dans Internet Explorer
 Utilisation
de Dreamweaver :
Utilisation
de Dreamweaver :
Conseils préliminaires :
Avant toute choses, deux conseils importants :
1 - Sauvegarder régulièrement :
Lorsqu'on travaille sur une page web, il faut la sauvegarder fréquemment pour se prémunir
contre un plantage du programme ou une erreur de manipulation.
- menu Fichier, Enregistrer...
Au cours de la conception, on peut réaliser deux versions ou plus d'une même page (on choisira
ensuite la page à conserver).
- menu Fichier, Enregister sous...
- nommer le fichier (exemple : index1.htm, index2.htm, etc.)
2 - Annuler une modification :
Dans Dreamweaver, comme dans tout autre logiciel :
Pour corriger une erreur, une "fausse maneuvre", ou lorsqu'on désire revenir sur une
modification que l'on vient d'effectuer, il faut utiliser :
-menu Edition, Annuler (ou Ctrl+Z)
On peut revenir (dans les deux sens) sur toutes les modifications effectuées depuis l'ouverture
de la page :
- menu Edition, Annuler = annule, une par une, les modifications effectuées auparavant,
- menu Edition, Rétablir = restitue, une par une, les modifications.
On peut ainsi annuler et rétablir toutes les modifications apportées au document en cours jusqu'au précédent enregistrement.
Ne pas confondre avec :
- menu Fichier, Rétablir = revient au dernier enregistrement du document.
 Création
de pages :
Création
de pages :
C'est un point important. Et c'est peut-être la plus grande difficulté dans la conception d'un site web :
La plupart des pages doivent avoir la même présentation :
- le même menu principal (voir les pages de ce site),
- la même disposition,
- le même fond de page, etc.
Seul le contenu des pages diffère (ce qui permet une navigation harmonieuse entre les pages du
site).
Deux solutions existent :
- utiliser le même document pour créer un nouveau document,
- utiliser un modèle de document.
En tous les cas, il faudra choisir une structure de page : voir Structure de page
1 - Utiliser le même document de base pour créer un nouveau document.
Pour créer sa première page, on utilise la commande :
- menu Fichier, Nouveau
Dès la création de la première page, on peut l'enregistrer :
- menu Fichier, Enregistrer...
- nommer la page : index.htm
Cette première page est très importante. Tout le travail de présentation devra être
fait sur cette première page :
- créer un ou des tableaux, choisir leur largeur, choisir un fond de page,
- placer le menu principal, le titre de la page, la ou les images qui seront reproduites sur toutes les
pages, etc.
- placer les liens hypertextes, etc.
Lorsque la première page est construite, on s'en servira de modèle pour concevoir les
autres pages.
Ainsi, toutes les pages auront la même présentation.
Pour créer une nouvelle page, on enregistre la première page sous un autre nom :
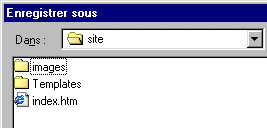
- menu Fichier, Enregistrer sous...
- nommer la page : exemple : page1.htm
On peut maintenant modifier cette nouvelle page :
- changer le titre de la page, changer le contenu,
- modifier les liens hypertexte qui ont changé, etc.
Lorsque cette nouvelle page est terminée, on peut l'enregistrer :
- menu Fichier, Enregistrer.
On dispose ainsi de deux pages : index.htm et page1.htm
On peut ensuite, utiliser la deuxième page (page1.htm) pour créer une troisième
page :
- menu Fichier, Enregistrer sous...,
- nommer la page : exemple : page2.htm
Modifier cette nouvelle page, etc.
Cependant, cette solution arrive vite à ses limites. Car la moindre modification qu'on désire faire sur la présentation générale du site (insertion d'un nouveau menu par exemple), entraîne l'obligation de mettre à jour manuellement toutes les pages.
Il faudra donc, dès que possible, utiliser les modèles.
 2
Utiliser les modèles :
2
Utiliser les modèles :
Un modèle est un document maître qui conserve la mise en page et la présentation
générale du site.
- Chaque nouveau document sera créé à partir du modèle, ce qui assurera la
cohérence de l'ensemble du site
- Chaque modification du modèle entraînera la mise à
jour de tous les documents basés sur ce modèle..
Un modèle est constitué de :
- régions verrouillées, qui contiennent les éléments communs à toutes les pages (menus, bandeaux, etc.)
- régions modifiables, qui contiennent les éléments particuliers à chaque
page (texte, images, etc.)
Les régions verrouillées pourront être modifiées en éditant le modèle.
Les régions modifiables seront toujours accessibles dans chaque document.
Il faudra d'abord créer un modèle et l'enregistrer. On pourra ensuite le modifier.
Créer un modèle :
On peut créer un modèle de deux façons :
1 - A partir d'un document existant :
- ouvrir le document,
- menu Fichier, Enregistrer comme modèle...,
- sélectionner le dossier du site,
- nommer le document : modele
2 - A partir d'un nouveau document :
- menu Fichier, Nouveau,
- menu Fichier, Enregistrer comme modèle...,
- sélectionner le dossier du site,
- nommer le document : modele
2 - bis En utilisant le menu Fenêtre :
- menu Fenêtre, Modèles,
- cliquer sur Nouveau,
- nommer le document : modele
Dans la fenêtre Site, il y a un nouveau dossier : Templates
A l'intérieur, se trouve le modèle que l'on vient de créer (écran).
Ouvrir un modèle :
Lors de la conception du site, on aura souvent à modifier le modèle. Et même ensuite,
pour le faire évoluer.
On pourra ouvrir le modèle de plusieurs façons :
Dans la fenêtre Site :
- double-cliquer sur le modèle à l'intérieur du dossier Templates,
ou :
- menu Fenêtre, Modèle,
- double-cliquer sur le modèle.
ou :
- menu Modifier, Modèle, Ouvrir modele.dwt
Modifier un modèle :
Pour utiliser le modèle, il faut d'abord le modifier en y intégrant :
- les éléments que l'on souhaite avoir sur toutes les pages,
- les régions modifiables.
Le modèle ne contient, à sa création, que des régions verrouillées.
Il s'agira de créer des régions modifiables, afin de rendre le modèle utilisable.
Mais également des régions verrouillées, présentes dans toutes les pages.
Pour créer des régions verrouillées :
- procéder comme dans n'importe quel document.
On pourra ajouter du texte, des images, des tableaux, etc.
- menu Fichier, Enregistrer.
Dreamweaver proposera de mettre à jour les pages basées sur ce modèle.
Pour créer des régions modifiables :
- cliquer avec le bouton droit à l'intérieur de la page du modèle, d'un tableau...
- sélectionner Régions modifiables, Nouvelle...
ou :
- menu Modifier, Modèles, Nouvelle région modifiable...
- nommer la région modifiable,
- menu Fichier, Enregistrer.
Dreamweaver proposera de mettre à jour les pages basées sur ce modèle.
 Importance du chemin d'accès
dans un modèle :
Importance du chemin d'accès
dans un modèle :
Un modèle est toujours situé dans le sous-dossier Templates.
Tous les chemins d'accès vers des fichiers qu'il contiendra commenceront donc par :
../ (deux points, barre oblique) = racine du site.
exemple :
Dans un modèle :
<IMG SRC="images/dessin.gif> ou <a href="../index.htm"></a>
Dans un document :
<IMG SRC="images/dessin.gif> ou <a href="index.htm"></a>
Cela sera important à savoir si on souhaite copier-coller des éléments entre un modèle et un document isolé.
 Ma
méthode :
Ma
méthode :
C'est la méthode la plus simple : celle que j'ai utilisée pour concevoir ce site :-)
- créer un tableau pour recevoir le menu (région verrouillée)
- créer un tableau pour recevoir le texte et les images (région modifiable).
C'est une explication "basique", mais qui permettra de comprendre rapidement le fonctionnement et l'utilité des modèles.
Voir également la section sur les tableaux (voir).
1 - Préparer le modèle :
Créer un modèle à partir d'un nouveau document :
(voir plus haut)
Ouvrir le modèle :
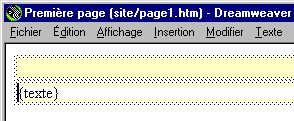
![]()
(remarquer le nom du modèle dans la barre de titre)
Créer un tableau pour le menu :
- menu Insertion, Tableau,
- 1 ligne, 1 colonne, largeur 100, bordure 0.
(se servir de la touche Tabulation pour passer au champ suivant)
- cliquer sur OK,
- cliquer à l'intérieur du document pour désélectionner le tableau,
- appuyer sur Entrée.
Le curseur clignote en dessous du tableau.
Créer un deuxième tableau pour le texte :
- menu Insertion, Tableau,
- 1 ligne, 1 colonne, largeur 100, bordure 0.
- cliquer sur OK.
Créer une région modifiable :
- cliquer avec le bouton droit à l'intérieur du deuxième tableau,
- sélectionner Régions modifiables, Nouvelle...,
- taper texte et cliquer sur OK.
Enregistrer le modèle :
- menu Fichier, Enregistrer,
- fermer la fenêtre du modèle.
2 - Créer un document à partir du modèle :
Créer le document :
- menu Fichier, Nouveau à partir d'un modèle...
- sélectionner "modele",
- cliquer sur Sélectionner.
Voilà le premier document créé à
partir du modèle.
On peut dès maintenant :
- donner un titre à la page (important)
- enregistrer le document.
Donner un titre à la page :
- menu Modifier, Propriétés de la page...,
- taper : Première page
- cliquer sur OK.
Enregistrer le document :
- menu Fichier, Enregistrer,
- s'assurer que l'on est bien à l'intérieur du dossier site :

- nommer le document page1 par exemple,
- cliquer sur OK.
Voici donc le document tel qu'il apparaît :

On remarque :
- le titre de la page "Première page" qui sera affiché dans le navigateur Internet
Explorer,
- la région verrouillée en jaune, qu'on pourra modifier en ouvrant le modèle,
- la région modifiable nommée texte, dans laquelle on pourra insérer texte, images,
tableaux, etc.
 Evolution
du site :
Evolution
du site :
Après avoir créé le modèle de base, la conception du site consistera à :
- modifier le modèle au fur et à mesure que le site évoluera,
- créer de nouvelles pages à partir du modèle,
- modifier les pages existantes.
On intégrera dans les pages :
- des images et des tableaux,
- du texte et des liens hypertextes...
Quand les pages seront terminées, modifiées, il faudra les placer sur le Site distant (voir).
Modifier le modèle :
- ouvrir le modèle en double-cliquant dessus (écran),
- effectuer les modifications,
- menu Fichier, Enregistrer.
Si d'autres pages sont basées sur ce modèle, Dreamweaver proposera de les mettre à jour.
Créer une nouvelle page :
- menu Fichier, Nouveau à partir d'un modèle...
- menu Modifier, Propriétés de la page...,
- donner un titre à la page.
 Modifier
un document :
Modifier
un document :
Il existe plusieurs façons pour modifier un document :
- à partir de la fenêtre Site de Dreamweaver,
- à partir du dossier site de Windows,
- à partir d'Internet Explorer.
A partir de la fenêtre Site de Dreamweaver :
- lancer Dreamweaver.
Ouvrir le document :
- double-cliquer sur celui-ci dans la partie droite de la fenêtre Site.
- modifier le document.
Enregistrer le document :
- menu Fichier, Enregistrer.
A partir du dossier site sur le disque dur :
- ouvrir le dossier site (dossier contenant les fichiers du site),
- cliquer avec le bouton droit sur le fichier à modifier,
- sélectionner "Edit with Dreamweaver".
Si la modification est mineure, et si on a des connaissances en HTML :
- sélectionner "edit" pour ouvrir le document avec le Bloc-notes.
![]()
A partir d'Internet Explorer :
Afin de pouvoir modifier une page web avec Dreamweaver, il faut d'abord modifier l'éditeur HTML par défaut dans la Base de Registre.
(voir la page sur la Base de Registre avant d'effectuer la modification que je décris)
 Modifier
l'éditeur HTML par défaut :
Modifier
l'éditeur HTML par défaut :
Si Internet Explorer vient d'être installé, ou si la clé Default HTML n'apparaît pas dans la Base de Registre :
Dans Internet Explorer :
Ajouter l'icône Edition :
- cliquer avec le bouton droit dans la barre d'outils,
- sélectionner Personnaliser...,
Dans la partie gauche : Boutons disponibles :
- cliquer sur Edition,
- cliquer sur Ajouter->,
- cliquer sur Fermer.
Définir Bloc-notes comme éditeur par défaut :
- menu Outils, Options Internet...,
- onglet Programmes,
Dans Editeur HTML :
- sélectionner Fichier de l'application Bloc-notes pour Windows.
Modification dans la Base de Registre :
- ouvrir la Base de Registre (voir)
Modifier le contenu de la clef de la BDR :
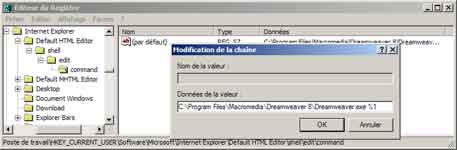
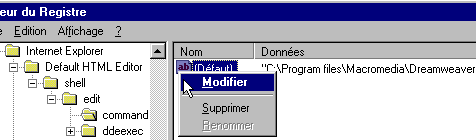
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Default HTML Editor\shell\edit\command
- ouvrir les dossiers jusqu'au dossier command,
- cliquer avec le bouton droit sur (Défaut) (voir image),
- sélectionner Modifier,
- remplacer le contenu de la valeur par défaut :
Sous Windows XP avec Dreamweaver 8 :
C:\Program Files\Macromedia\Dreamweaver 8\Dreamweaver.exe %1
(copier-coller la ligne entière)
- cliquer sur Ok et fermer la Base de Registre.

Sous Windows XP avec Dreamweaver 8
Sous Windows 98 avec Dreamweaver 2 :
C:\Program files\Macromedia\Dreamweaver 2\Dreamweaver.exe %1
(copier-coller la ligne entière)
- cliquer sur Ok et fermer la Base de Registre.

Sous Windows 98 avec Dreamweaver 2
Vérification du code HTML :
La modification d'un document s'effectuera, de préférence :
- en vérifiant le code HTML pendant la création du document,
- en nettoyant le code HTML avant l'enregistrement.
Vérifier le code HTML du document en cours : Nettoyer le code HTML : |
 Après chaque modification
importante :
Après chaque modification
importante :
Particulièrement en cas de renommage de page, ou de transfert de texte sur une autre page...
La vérification des liens est évidemment importante (surtout avant un transfert de pages).
Il est préférable de recréer le cache du site auparavant.
Dans la fenêtre Site :
- menu Site, Recréer le cache du site,
- menu Fichier, Vérifier les liens, Site entier.

http://www.google.fr/webmasters