Créer sa page web : Tests, conformité, validité
- Tester l'affichage de son site
- Utilisation des statistiques
- Vérifier la conformité de ses pages
- Web Developper (Firefox et Google Chrome)***
- - Téléchargement et installation
- - Utilisation
- Firebug (Firefox)
- Vérifier la validité des liens hypertexte
- Screaming Frog SEO Spider Tool
- Xenu's Link Sleuth
- Par un site Internet
- LinkChecker
- LinkAlarm
- LinkChecker 6.5 for Windows
 Utilisation
avancée :
Utilisation
avancée :
Après avoir créé son site perso chez son FAI, on peut avoir envie de passer à la vitesse supérieure ;-)
D'abord au niveau de la conception du site :
- vérifier la conformité de ses pages
- vérifier la validité de ses liens hypertexte,
- incorporer une fonction de recherche,
- utiliser le php (déplacé)
Au niveau de la gestion du site :
- obtenir des statistiques sur la fréquentation de son site,
- référencer son site,
- faire de la publicité sur son site
Au niveau du développement du site :
- acheter un nom de domaine,
- faire héberger son site chez un hébergeur de site web,
Améliorer la conception du site :
 Améliorer
la conception du site :
Améliorer
la conception du site :
D'abord, vérifier la conformité de ses pages, puis,
- utiliser le php, (ex : pour créer un forum),
- incorporer une fonction de recherche,
- vérifier la validité des liens sur le site.
 Liens
utiles :
Liens
utiles :
WebRankInfo.com - 14 outils simples et rapides pour les web analytics
Google : Centre pour les webmasters :
Un ensemble d'outils qui aident à la gestion de son site et à la visibilité de ses pages sur le moteur Google.
Google : Centre pour les webmasters :
http://www.google.fr/webmasters/
Outils pour les webmasters (notamment Google Sitemaps) :
http://www.google.com/webmasters/sitemaps/?hl=fr
Création d'un fichier sitemap.xml :
Ce ficher énumèrent toutes les pages du site pour faciliter leur indexation.
On peut y ajouter des indications sur la fréquence de modification des pages
Je préfère utiliser une solution "automatisée" :
Voir ma page :
- Créer sa page web : sitemaps.xml
 Tester
l'affichage de son site :
Tester
l'affichage de son site :
Il est utile, voir indispensable, de savoir si son site s'affiche correctement sous d'autres navigateurs
Internet que celui (ceux) que l'on utilise.
Si on en a la possibilité, il est même souhaitable de vérifier l'affichage sur Macintosh
avec le navigateur Safari.
| Système d'exploitation | Navigateur |
| Windows XP Windows Vista Windows 7 Windows 8 |
Il y a 5 navigateurs principaux : - Internet Explorer 7, 8 et 9 (10 sous Windows 8) - Firefox, - Google Chrome, - Opéra. - Safari |
| Mac OS X toutes versions | Il y a trois navigateurs principaux : - Safari, le plus communément utilisé, très "pointilleux" quant au code CSS utilisé, - Firefox, semblable à la version Windows. - Google Chrome |
| Linux | Firefox est le navigateur principal sous Linux |
| Anciens systèmes : J'ai abandonné la vérification avec d'anciens systèmes. J'ai essayé longtemps de maintenir la comptabilité pour les utilisateurs n'ayant pas la chance d'utiliser les systèmes d'exploitation moderne. Mais cela demande trop de travail. |
|
| Windows 98, Mac Classic | Les deux navigateurs principaux sont : - Internet Explorer 5 et Internet Explorer 6 version Windows, - Internet Explorer 5.1.7 version Macintosh. La compatibilité est plus difficile à obtenir avec ces deux "vieux" navigateurs. Et je ne parle pas de Netscape dans ces anciennes versions, et autres... |
Tout dépend de l'accessibilité que l'on souhaite donner à son site. Deux cas possibles :
- Avec un site conçu avec des tableau = l'affichage ne posera pas de problème
- Avec un site conçu avec des feuilles de style (CSS) = il y aura des incompatibilité d'affichage.
Tester sur plusieurs navigateurs :
On peut installer sur son ordinateur différents navigateurs (Firefox, Chrome, Opéra), pour vérifier
si les pages s'affichent correctement.
Ceci car les navigateurs n'interprêtent pas le contenu des pages de la même façon.
Vérifier particulièrement les différences d'affichage entre Internet Explorer et un autre navigateur.
Sites de test :
Au lieu d'installer des navigateurs, on peut utiliser un site de test pour vérifier l'affichage de ses pages.
Avec Browsershots.org (gratuit) :
http://browsershots.org/
Avec Browsercam.com (payant) :
http://browsercam.com/
Scapture.com :
http://www.scapture.com
Voir également :
Forum.alsacreations.com - Tester
son site sous lynx avec windows XP
(il s'agit d'installer Linx (simple) pour tester l'accessibilité de son site en mode texte)
Versions standalone d'Internet Explorer (obsolète) :
http://browsers.evolt.org/?ie/32bit/standalone
 Utilisation des statistiques :
Utilisation des statistiques :
Les statistiques fournies par des sites comme XITI sont bien utiles pour connaître le type de configuration utilisé par ses visiteurs.
Voir ma page : Statistiques et classements
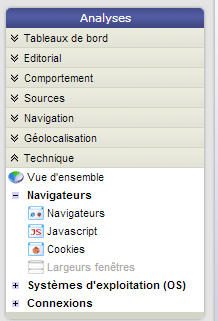
Dans XITI : utiliser le menu gauche pour choisir le type de statistiques à afficher :

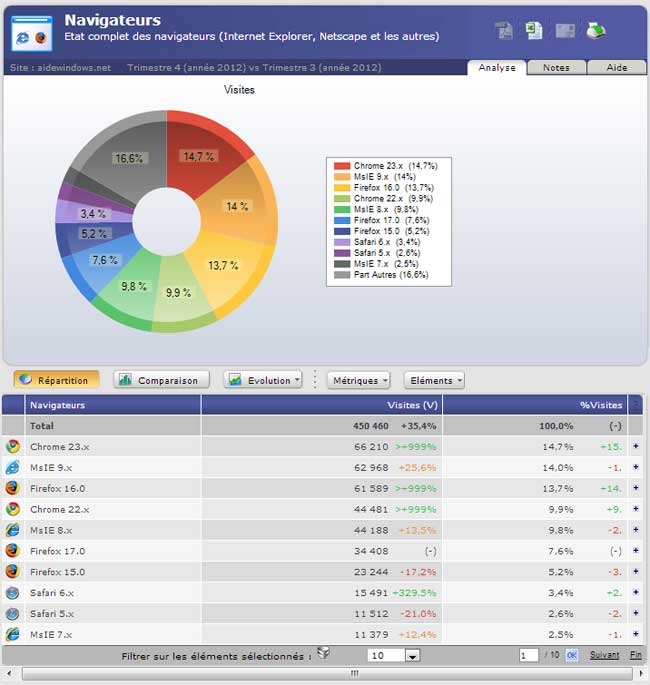
Navigateurs utilisés par les visiteurs d'Aidewindows.net :
Au quatrième trimestre 2012 , sur aidewindows.net :
- 14.7% des visiteurs utilisent Google Chrome 23
- 14% des visiteurs utilisent Internet Explorer 9
- 13.7 % des visiteurs utilisent Firefox 16
- 9.9% des visiteurs utilisent Google Chrome 22
- 9.8% des visiteurs utilisent Internet Explorer 8
- 7.6 % des visiteurs utilisent Firefox 17
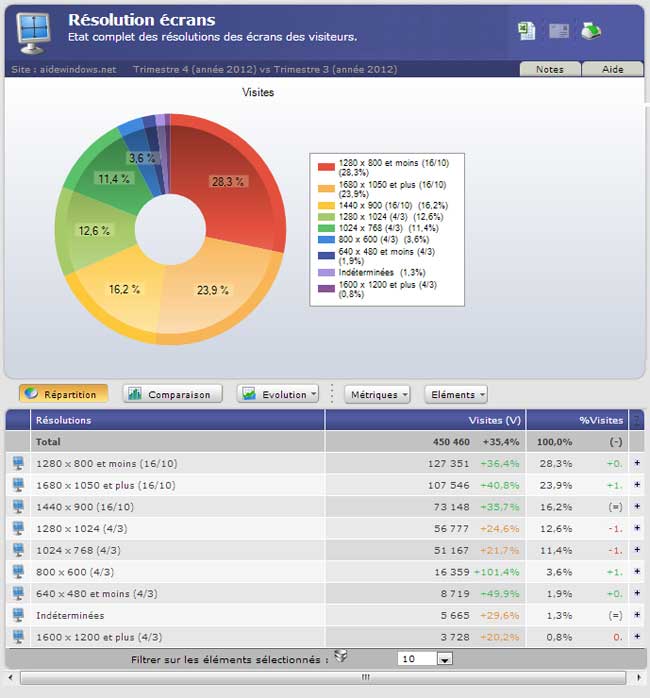
Résolution de l'écran :
On considérera également la largeur des pages :
Au quatrième trimestre 2012 , sur aidewindows.net :
- 28.3% en 1280 x 800 et moins (16/10)
- 23.9% en 1680 x 1060 et plus (16/10)
- 16.2% en 1440 x 900 (16/10)
- 12.6% en 1280 x 1024 (4/3)
- 11.4% en 1024 x 768 (4/3)
Si 24% sont en 1680 x 1050 et plus (écran de 22 pouces et plus)
Plus de 10% sont encore en 1024 x 768
Voir aussi ma page : Ecran : taille de l'écran et résolution
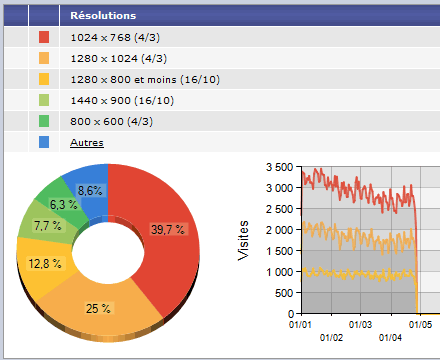
Pour comparaison :
Entre janvier et mai 2008, sur aidewindows.net :
- 6% des visiteurs utilisent une résolution d'écran de 800 x 600 pixels.
- 40% des visiteurs utilisent une résolution d'écran de 1024 x 768 pixels
 Vérifier
la conformité de ses pages :
Vérifier
la conformité de ses pages :
Pour être sûr que les pages web répondent aux normes internationales définies
par l'organisme gérant l'Internet, et donc, qu'elles pourront être lues par n'importe quel
navigateur, on peut vérifier leur conformité sur le site officiel :
http://validator.w3.org
On peut également aller sur ce site :
http://www.abondance.com
Deux grandes "normes" sont utilisables :
La spécification HTML 4.01 :
http://www.la-grange.net/w3c/html4.01/
Le XHTML :
http://openweb.eu.org/xhtml/
 Web Developer (Firefox et Google Chrome) :
Web Developer (Firefox et Google Chrome) :
Web Developer est une extension disponible pour Firefox et Google Chrome spécialement conçue pour les développeurs
de site web
Elle ajoute une barre d'outils qui permet, entre autre, de vérifier la conformité des pages
Site officiel :
http://chrispederick.com/work/web-developer/
 Téléchargement et installation :
Téléchargement et installation :
Téléchargement pour Firefox :
https://addons.mozilla.org/en-US/firefox/addon/60
Cette extension ajoute une barre d'outils dans Firefox, spécialement conçue pour les développeurs de site web :
Sur la page Web Déveloper :
- cliquer sur la version correspondant à son navigateur

- cliquer sur "Ajouter" (pour Google Chrome)

- cliquer sur "Ajouter à Firefox" (pour Firefox)

 Utilisation :
Utilisation :
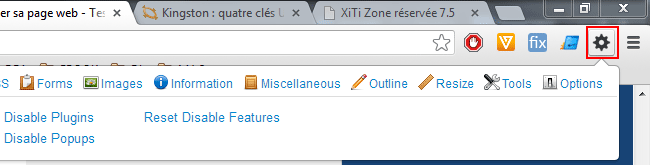
Dans Google Chrome :
En haut, à droite :
- cliquer sur l'icône Web Developper,

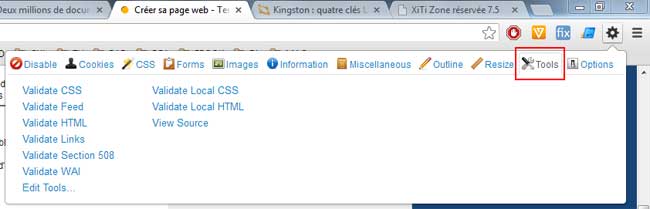
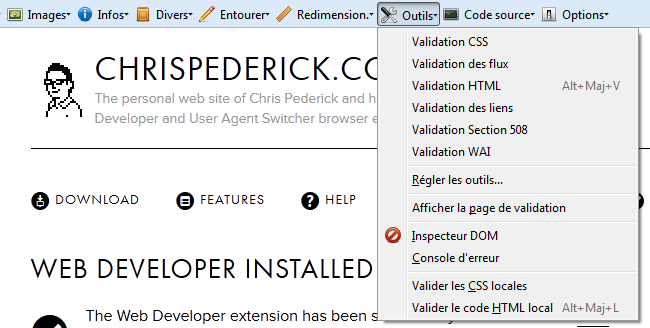
- cliquer sur l'onglet "Tools" pour vérifier la conformité de ses pages et de ses feuilles de style

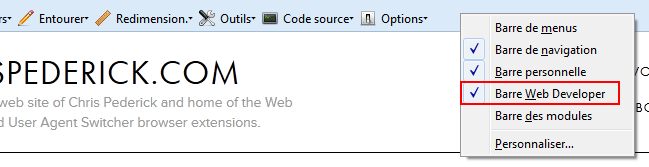
Dans Firefox :
La barre d'outils Web Developer apparaît en haut de la page après installation.
Pour l'afficher / la masquer :
- cliquer avec le bouton droit dans un endroit vide de la barre d'outils,
- sélectionner / désélectionner Web Developer

- cliquer sur l'onglet "Outils" pour vérifier la conformité de ses pages et de ses feuilles de style

Programme semblable Microsoft pour Internet Explorer :
Internet Explorer Developer Toolbar
Voir sur Clubic.com :
http://www.clubic.com/telecharger-fiche57996-internet-explorer-developer-toolbar.html
 FireBug (Firefox) :
FireBug (Firefox) :
Firebug pemettait également d'utiliser PageSpeed, l'extension Google qui donne des conseils d'optimisation de page. Mais PageSpeed a été remplacé par PageSpeed Insight
- Voir page suivante
Site officiel :
http://getfirebug.com/
Téléchargement pour Firefox :
https://addons.mozilla.org/fr/firefox/addon/1843
 Vérifier
la validité des liens hypertexte :
Vérifier
la validité des liens hypertexte :
Ce site, qui contient de nombreux liens, en est la preuve : il n'y a pas de liens éternels !
Au lieu de vérifier manuellement la validité des liens, on peut utiliser :
- LinkChecker, extension pour Firefox = celui que j'utilise et que je recommande.
- LinkAlarm, nécessite inscription, simple, mais limité à 100 pages pour la version
gratuite
- LinkChecker for Windows
Remarque :
Un lien peut être signalé non valide si la page tarde à s'afficher.
Avec LinkChecker, un lien douteux est un lien non vérifiable : exemple : lien pointant vers une
partie d'un forum nécessitant une inscription / connexion.
 Screaming Frog SEO Spider Tool :
Screaming Frog SEO Spider Tool :
04/01/2016 : Un outil proposé par un visiteur.
Semble très performant. Mais payant au-delà de 500 URL ; 99 Livres par an
Site officiel :
http://www.screamingfrog.co.uk/seo-spider/
 Xenu's Link Sleuth :
Xenu's Link Sleuth :
Un programme très performant et très complet, qui peut également créer des fichiers sitemap
Site officiel :
http://home.snafu.de/tilman/xenulink.html
Guide d'utilisation en français :
Traduction.cc - Guide d'utilisation Xenu's Link Sleuth(TM)
Voir aussi :
Korben.info - Comment trouver les liens cassés sur votre site internet ?
 Par un site Internet :
Par un site Internet :
Non testé.
Online Broken Link Checker :
http://www.brokenlinkcheck.com/
Verif-SEO.com
http://www.verif-seo.com/fr/
Analyse SEO (site optimisé pour les moteurs de recherche) - Analyse des liens - Analyse des meta Tags
"Verif-SEO est un outil en ligne qui permet de vérifier et améliorer le référencement de votre site sur les moteurs de recherche. Il donne la possibilité de vérifier plusieurs paramètres clés pour bien figurer dans les classements de recherche (liens entrants/sortants, balises title, description, les balises Hn etc.)."
 LinkChecker,
extension pour Firefox*** :
LinkChecker,
extension pour Firefox*** :
C'est celui que j'utilise : une simple extension à ajouter dans Firefox.
Vérification page par page.
LinkChecker est une extension Firefox qui vérifie la validité des liens hypertexte.
Ne pas confondre avec Link Checker (en deux mots)
Pour Firefox : Télécharger / Installer LinkChecker 0.6.7 - par Kevin Freitas
https://addons.mozilla.org/fr/firefox/addon/linkchecker/
Utilisation de LinkChecker 0.6.7 :
Après installation :
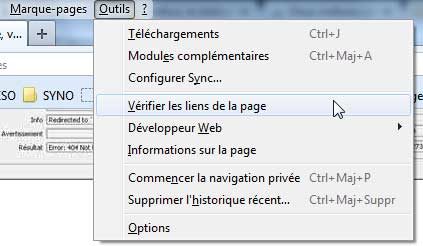
- appuyer sur la touche ALT pour afficher les menus
- menu Outils, Vérifier les liens de la page.

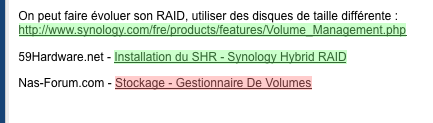
Au fur et à mesure de la vérification, les liens de la page s'affichent :
- en vert = lien valide
- en rouge = lien invalide (ou serveur trop lent à répondre)
- en jaune = lien douteux (exemple : page nécessitant une identification)

ya-graphic.com - LinkChecker
0.6.3 : une extension Firefox pour vérifier la validité des liens d'une page Web
Attention : Ne pas télécharger à partir de cette page : version ancienne.
Link Checker 1.0.3 :
Télécharger / Installer Link Checker 1.0.3 - par immortalxxLC
https://addons.mozilla.org/fr/firefox/addon/link-checker/
Essayé sur Firefox sur Mac OS X : ne fonctionne pas.
 LinkAlarm :
LinkAlarm :
Vérification automatique.
Link Alarm vérifie la validité des liens présents sur toutes les pages d'un site (liens internes et liens externes).
Un essai gratuit est offert (pour 100 pages).
Il suffit de donner l'adresse du site et son email. On consultera ensuite le rapport sur le site.
Pour analyser plus de pages, il faut payer $0.01 par page.
Site officiel :
http://www.linkalarm.com/
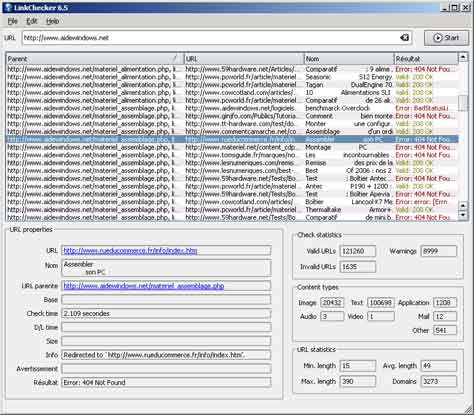
 LinkChecker
6.5 for Windows :
LinkChecker
6.5 for Windows :
Vérification automatique du site en entier. Complet et efficace.
Site officiel :
http://linkchecker.sourceforge.net/
 Vérifier l'orthographe - fautes de frappe - fautes HTML :
Vérifier l'orthographe - fautes de frappe - fautes HTML :
On a beau être attentif, des fautes de frappes arrivent à se glisser dans les pages...
Voici quelques fautes (classiques pour moi) que j'identifie en faisant une recherche sur le code :
utli
ilsa
ilse
ioi
aion
lil
iil
tii
lii
sorite
clilquer
sss
isier
Fautes HTML :
.php"></a>
target="_blank"></a>
La liste est loin d'être exhaustive.
- Index : Créer sa page web : Perfectionnement
- Tests, conformité, validité
- Vitesse de chargement : Page Speed
- Vitesse de chargement : Les méthodes
- Ajouter des fonctionnalites
- Gestion, statistiques - Liens
- Nom de domaine
- Hébergement
- Publicité
- Le fichier sitemap.xml - XML-Sitemap
- XML Sitemap Generator
- Restrictions, interdictions et redirection de pages
- Les fichiers .htaccess et robots.txt

http://www.google.fr/webmasters