Utilisation de Dreamweaver (2)
- Structure d'une page web
- Tableaux et images
- Images
- Tableaux
- - créer un tableau
- - modifier un tableau
 Structure
d'une page web :
Structure
d'une page web :
Une page web est constituée :
1 - de tableaux qui permettent de créer la structure de la page,
2 - de textes placés à l'intérieur des tableaux
3 - d'images placées à l'intérieur des tableaux.
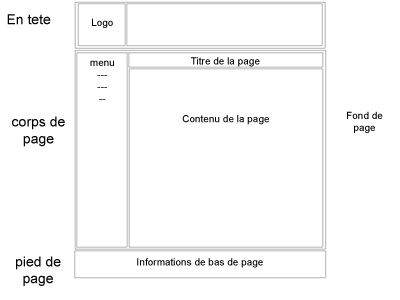
La structure ressemble à ceci :

Il existe évidemment des tas de façon de construire une page web, mais on peut distinguer
souvent :
- une structure générale : un en-tête, un corps de page et un pied de page,
- un fond de page,
- des éléments de page : un logo dans l'en-tête, un menu, un tite de page et un contenu
de page.
 Tableaux
et images :
Tableaux
et images :
Dans la conception d'une page web, ce qui revient le plus souvent, c'est l'insertion de tableaux et d'images. Pour cela, on se servira : |
 Les
tableaux :
Les
tableaux :
![]() Les nouvelles normes de conception
de pages web déconseillent l'utilisation des tableaux pour structurer une page web :
Les nouvelles normes de conception
de pages web déconseillent l'utilisation des tableaux pour structurer une page web :
Il est recommandé désormais d'utiliser des balises block (<div> et </div>)
pour présenter ses pages.
Néanmoins :
- l'utilisation de balises block nécessite des connaissances en CSS (feuilles de style),
- la compatibilité avec tous les navigateurs n'est pas parfaite (notamment avec les anciennes
versions d'Internet Explorer), ce qui entraîne des disparités au niveau de l'affichage des
page,
- les balises block ne sont pas (ou peu) prises en charge par les anciens navigateurs (not. Internet
Explorer 5), ce qui peut empêcher l'affichage des pages sur ceux-ci.
Les tableaux sont indispensables pour ordonner la présentation d'une page web.
Ils permettent essentiellement de fixer la largeur d'une page, et l'emplacement des éléments la constituant. Ainsi, la mise en page sera toujours la même, quel que soit l'affichage utilisé.
Pour une bonne utilisation des tableaux, je recommande de suivre certaines règles :
1 Utiliser au moins deux tableaux principaux :
Les tableaux seront placés l'un au-dessus de l'autre (il suffira de les créer l'un après
l'autre).
- un tableau pour l'entête,
- un tableau pour le corps de la page.
Dans chacun d'eux, on pourra créer d'autres tableaux, ou insérer des lignes et des colonnes.
Avantage :
Avec un seul tableau principal, il faudra attendre le chargement complet de celui-ci pour que la page
soit affichée. Le visiteur n'aura donc qu'un écran vide.
Avec deux tableaux principaux, dès que l'un sera chargé, il sera affiché.
2 Fixer la taille des tableaux principaux en pixels :
En règle générale, on ne définit pas la hauteur des tableaux (sauf pour
l'entête)
Par contre, il faudra définir la largeur.
Lorsque l'on crée les tableaux principaux, dans la partie Largeurs (écran) :
- rentrer la largeur en pixels,
- sélectionner Pixels.
La largeur sera à choisir en fonction de la résolution de l'écran :
- De plus en plus d'utilisateurs possèdent des écrans de 17 pouces, voir plus, qui affichent
au minimum 1024 pixels en largeur : pour ceux-ci, on pourra choisir une largeur de tableau de 990 pixels.
- Cependant, il existe encore des utilisateurs qui possèdent des écrans plus anciens (affichage
en 800 x 600) : pour ceux-ci, on choisira une largeur de 790 pixels.
Tout dépend donc de l'accessibilité que l'on souhaite.
La largeur des tableaux principaux sera fixe = définie en pixel.
La largeur des tableaux intérieurs sera proportionnelle = définie en pourcentage.
PS : Il est possible d'attribuer une largeur en pourcentage aux tableaux principaux (pour qu'ils s'adaptent à la largeur de l'écran). Mais ceci crée des modifications de l'affichage.
 -
créer un tableau :
-
créer un tableau :
Pour insérer un tableau dans un document :
- cliquer à l'endroit où l'on veut insérer le tableau,
- utiliser la fenêtre Objets, le menu Insertion, ou le raccourci clavier Ctrl+T,
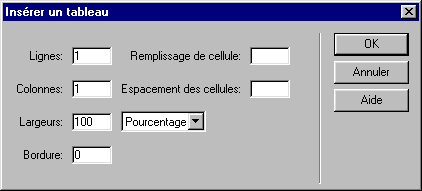
Dans la fenêtre de dialogue, sélectionner :
- le nombre de lignes,
- le nombre de colonnes,
- la largeur du tableau et le choix entre pourcentage ou pixels,
- la bordure du tableau.

 -
modifier un tableau :
-
modifier un tableau :
Pour modifier un tableau, il faut d'abord le sélectionner.
On peut sélectionner le tableau en entier, mais on peut également sélectionner une cellule ou un ensemble de cellules, et ainsi limiter les modifications à effectuer.
1 Sélectionner un tableau :
Il y a plusieurs façons de sélectionner un tableau :
- cliquer sur <table> dans le sélecteur de balise ![]()
ou :
- cliquer avec le bouton droit à l'intérieur du tableau,
- sélectionner Tableau, Sélectionner le tableau.
ou :
- cliquer à l'intérieur du tableau,
- menu Modifier, Tableau, Sélectionner le tableau.
ou :
- approcher le pointeur de la souris au bord du tableau,
Quand il se transforme en croix :
- cliquer.
Modifier un tableau :
Dans l'Inspecteur de Propriétés :
Quand le tableau est sélectionné, on peut modifier ses propriétés dans l'inspecteur
de Propriétés.
- nombre de lignes et de colonnes,
- largeur et hauteur, en pixels ou en pourcentage,
- alignement,
- bordure et couleur de la bordure,
- couleur ou image d'arrière-plan,
- etc.

Par le menu contextuel ou le menu programme :
On peut également pour certaines modifications :
- cliquer avec le bouton droit à l'intérieur du tableau, pour utiliser le menu contextuel,
ou :
- menu Modifier, Tableau.
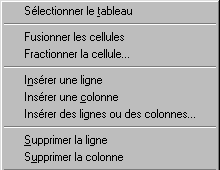
Sélectionner le tableau : pratique quand on distingue mal les contours du tableau... Fusionner les cellules : pour réunir deux ou plusieurs cellules qu'on
a sélectionnées. Insérer une ligne : pour insérer une ligne *au dessus* |
 |
2 Sélectionner une partie d'un tableau :
Pour sélectionner une ou plusieurs cellules :
Utiliser le cliquer-glisser :
- cliquer à l'intérieur du tableau dans la cellule de départ,
- maintenir le bouton appuyé,
- faire glisser la souris pour sélectionner la ou les cellules désirées,
- relâcher le bouton.
Utiliser le sélecteur de balise :
- cliquer à l'intérieur du tableau,
- cliquer sur <tr> pour sélectionner une ligne,
ou :
- cliquer sur <td> pour sélectionner une cellule.
Utiliser la touche Majuscule :
- cliquer dans la cellule de départ,
- maintenir la touche Majuscule appuyée,
- cliquer dans la cellule d'arrivée.
Modifier une partie d'un tableau :
Utiliser le menu contextuel du tableau, ou le menu Modifier pour :
- fusionner ou fractionner des cellules,
- insérer ou supprimer des lignes ou des colonnes,
- modifier le contenu de la(les) cellules,
etc.
La largeur d'un tableau :
Dans la fenêtre de dialogue de création d'un tableau (ou dans l'Inspecteur de Propriétés),
on peut choisir entre une dimension en pixels et en pourcentage.
Cela aura une grande influence sur la mise en page, suivant la taille de l'affichage à l'écran
(vue en plein écran ou affichage sur un écran de grande taille).
En pixels : le tableau conservera les mêmes dimensions. Son contenu ne changera pas de place.
En pourcentage : le tableau s'adaptera à l'affichage dans la fenêtre du navigateur.
Son contenu pourra se trouver déplacé.
Il faudra bien considérer ce point lors de la création de tableaux.
Exemple : dans la présentation de ce site :
- les tableaux "extérieurs" sont en pixels, donc fixes. Ils "retiennent" les
tableaux "intérieurs"
qui sont en pourcentage. Il n'y a donc pas de modification de la mise en page en fonction de la taille
de l'écran.
![]() On peut définir une feuille
de style pour un tableau (voir)
On peut définir une feuille
de style pour un tableau (voir)
 Les
images :
Les
images :
Pour insérer une image dans un document :
- utiliser la fenêtre Objets, le menu Insertion, ou le raccourci clavier Ctrl+I,
Dans la fenêtre de dialogue :
- aller dans le dossier images,
- sélectionner l'image à insérer,
- cliquer sur Sélectionner.
Sélectionner et modifier les propriétés d'une image :
On sélectionne une image en cliquant dessus.
On peut alors modifier ses propriétés dans l'Inspecteur de Propriétés :
![]()
- vérifier que la largeur et la hauteur sont indiqués.
S'ils sont en caractères gras :
- cliquer avec le bouton droit sur l'image,
- sélectionner "Actualiser la taille".
Dans Src vérifier le chemin d'accès de l'image.
Dans Sec rentrer le texte de description de l'image.
Formats et taille des images :
Les formats à utiliser sont :
- .GIF : pour les dessins, bandeaux, motifs, fonds d'écran.
- .JPG (ou JPEG) : pour les photos.
Considérer avec attention la taille des images... et la durée de leur téléchargement :
Avec un modem classique, une image de 4 Ko mettra 1 seconde à s'afficher... Une image de 40 Ko mettra 10 secondes.
Logiciels :
Paint Shop Pro : Shareware très complet pour dessiner et travailler sur des
images.
http://www.corel.fr/
IrfanView (Iview) : Programme gratuit, en anglais mais simple à utiliser. Il permet de redimensionner ou de changer le format des fichiers images.
http://www.irfanview.com/

http://www.google.fr/webmasters