Les feuilles de style - 1 : Présentation
- Les feuilles de style
- Qu'est-ce qu'un style
- Deux niveaux d'utilisation
- 1 - Utilisation simple : texte
- 2 - Utilisation avancée : mise en page
- Comparaison de présentation en HTML et en CSS
- 1 - HTML = Table
- 2 - CSS = Div
Page suivante :
- Les feuilles de style - 2 : Utilisation
- Syntaxe - Conventions d'écriture - Emplacement du code - Liens - Logiciels
 Les
feuilles de style :
Les
feuilles de style :
Aussi appelées CSS (Cascading Style Sheets)
L'utilisation des CSS est tellement pratique qu'elle est indispensable.
Cependant, elle est un peu difficile à expliquer.
Plusieurs étapes de compréhension :
- Qu'est-ce qu'un style ? A l'origine, les styles sont utilisés pour mettre en forme (formater)
un document texte
- Comment utiliser les styles dans une page web ? il y a deux niveaux d'utilisation
 Qu'est-ce
qu'un style ?
Qu'est-ce
qu'un style ?
Un style est un ensemble d'attributs permettant de définir l'aspect d'un texte.
Un style est composé de :
. la police de caractère, sa taille, son style (gras, italique, souligné, etc.)
. le format de paragraphe : son alignement (gauche, droit, centré, justifié), son espacement
avant et arrière, etc.
On définit un style pour :
- un titre de paragraphe,
- un texte.
Pour définir le format d'un texte
Les caractéristiques d'un texte :
police de caractère
Afin de comprendre l'utilité des feuilles de style (CSS) dans un site web, il est nécessaire de commencer par le début : l'utilisation de style pour mettre en forme un texte.
Pour aborder la notion de style, il est nécessaire de connaître quelques règles de typographie :
La police de caractère :
Une police de caractère est un ensemble de caractères (A, B, C, D, etc.) de même style.
En matière de conception web, il y a quatre poiices principales :
| Police | particularité | observation |
| Arial, Helvetica | sans serif | Appelée police "bâton" : extrémités sans fioritures. Aspect "moderne" |
| Times | serif | Les extrémités des caractères sont incurvés. Aspect "classique". |
| Courier New | taille fixe | Tous les caractères ont la même largeur. Comme les machines à écrire. |
| Verdana | police web | Adaptée pour la lecture à l'écran, donc l'affichage sur site web. |
Bien qu'il existe d'autres types de polices (exemple : script), seuls ces quatres-là sont importants pour l'utilisation sur un site web (voir plus bas).
Pour définir un style, on peut choisir :
- la police de caractère (exemple : Times, Arial, Verdana, etc.)
- la taille des caractères (exemple : 10, 12, 14, 18, etc.)
- l'apparence (exemple : gras, italique, souligné, etc.)
Les styles dans le traitement de texte :
A l'origine, les styles sont utilisés dans les programmes de traitement de texte (Word)
Ils permettent de mettre en forme un document
Cela permet de distinguer facilement titres et paragraphes, d'homogénéiser ou / et de personnaliser
la présentation du texte.
exemple : on choisira :
- une police de caractère pour afficher les titres,
- une police de caractère pour afficher les paragraphes.
Un titre en police Helvetica, de taille 14 pixels, en gras.
Un paragraphe en police Times, de taille 12 pixels.
Définir un style consiste à :
1 - choisir ses caractéristiques :
- police de caractère (exemple : Times ou Helvetica)
- taille des caractères (exemple : 12 points ou 14 points)
- "graisse" (exemple : gras) ou le style (exemple : italique),
mais aussi :
- alignement du texte (exemple : aligné à gauche ou centré),
- couleur du texte (exemple : rouge ou bleu)
- etc.
2 - lui attribuer un nom.
exemple : Titre ou Paragraphe.
Les styles dans le traitement de texte Word :
![]()
Ici, le style "Titre 2" est caractérisé par :
- Police Arial, taille : 12, gras, italique, alignement gauche
Avantages :
On pourra uniformiser la présentation d'un document.
exemple : appliquer le style "Titre" à tous les titres du document ; appliquer le style "Paragraphe" à tous
les paragraphes du document.
On pourra modifier un style et changer la présentation d'un document.
exemple : modifier le style "Titre" permettra de modifier, en même temps, tous les titres
du documents.
- On pourra définir autant de styles que l'on souhaite (titre, sous-titre, note, etc.)
- L'ensemble de ces styles constituera une feuille de style.
 Les
CSS : deux niveaux d'utilisation
Les
CSS : deux niveaux d'utilisation
On peut distinguer deux étapes, ou deux niveaux d'utilisation des feuilles de style
- 1 - Utilisation simple = mise en forme du texte (titres, paragraphes, liens).
- 2 - Utilisation avancée = mise en page (utilisation de blocs à la place de tableaux pour la mise en page).
 1 - Utilisation
simple = mise en forme du texte
1 - Utilisation
simple = mise en forme du texte
C'est la façon la plus simple de s'initer aux feuilles de style.
Cela consiste simplement à personnaliser les balises de texte en HTML
Explication :
Les balises de texte sont au nombre de 7 :
p = paragraphe
h6 = titre 6
h5 = titre 5
h4 = titre 4
h3 = titre 3
h2 = titre 2
h1 = titre 1
Par défaut, l'aspect de ces balises (police, taille, graisse, couleur, etc.) sont prédéfinies
par le navigateur.
On ne peut les modifier qu'en utilisant la balise <font>. Mais c'est lourd et peu pratique. Car
il faut appliquer cette balise font à tous les paragraphes de toutes les pages du site.
En utilisant les feuilles de styles, on peut :
- définir, une fois pour toutes, un "style" pour chaque balise,
- modifier comme on veut chaque balise, en utilisant une feuille de style commune à toutes les
pages du site.
Exemple :
On pourra décider que la balise p (paragraphe) sera : la police Arial, en taille 1em, de couleur bleue (000099)
Cela s'écrira :
p {
font-family:Arial, Helvetica, sans-serif;
font-size:1em;
color:#000099;
}
ou, sur 1 ligne :
p {font-family:Arial, Helvetica, sans-serif; font-size:1em; color:#000099;}
Emplacement du code :
On pourra placer le code ci-dessus :
1 - Dans l'en-tête (partie HEAD) de chaque page.
ou :
2 - Dans un fichier indépendant, avec l'extension .css (que l'on appelle : feuille de style),
avec une mention dans l'en-tête (partie HEAD) de chaque page. C'est cette deuxième solution
qu'il faudra privilégier.
ou, plus rarement :
3 - Directement dans la page, quand il s'agira de définir un style particulier à un seul
endroit de la page. C'est possible, mais pas utile dans le cas présent.
En pratique :
L'utilisation d'une feuille de style pour l'ensemble des pages web sera très pratique.
Cette feuille de style commune s'appelera, en général : styles.css
Elle comprendra, en premier, une définition (un style) pour chaque type de paragraphe et titres
: <p> ; <h6> ; <h5> ; <h4> ; <h3> ; etc.
Dans la feuille de style, on aura, par exemple :
h6 { |
Le format h6 (Titre 6) aura donc les caractéristiques suivantes : Tous les en-tête 6 du site auront le même aspect. |
Avantage :
Si on modifie les caratéristique d'un style dans la feuille de style, cela s'applique automatiquement à toutes les pages du site.
 2 - Utilisation
avancée = mise en page
2 - Utilisation
avancée = mise en page
C'est l'utilisation la plus avancée des feuilles de style.
En plus de l'utilisation précédente :
Au lieu d'utiliser des tableaux (balise <table>) pour faire sa mise en page, on utilise des blocs
(balise <div>)
voir ma page : Le positionnement avec les feuilles de style
En pratique :
Au lieu de faire la mise en page avec des tableaux, en divisant et fusionnant des cellules pour placer
textes et images
On utilise des "blocs" dont on définit les dimensions, et les blocs se placent les uns à côté des
autres.
Le problème des blocs :
L'utilisation des blocs est plus compliqué à mettre en oeuvre que les tableaux "classiques".
En effet :
Les blocs doivent "s'aligner" les uns par rapport aux autres en respectant des écartements
(margin et padding).
Hors, les navigateurs (particulièrement Internet Explorer) calculent ces distances de
manière différente. Ce qui provoque des différences d'affichage selon le navigateur
que l'on utilise.
 Comparaison
: HTML et CSS
Comparaison
: HTML et CSS
1 - En HTML "classique", on utilise les tableaux <TABLE> pour faire la mise en page
2 - en CCS, on utilise des "blocs", représentés par des balises <DIV>
 1
- HTML = TABLE
1
- HTML = TABLE
En HTML "classique" : on utilise les tableaux <TABLE> pour faire la mise en page :
<table>
<tr>
<td>...</td>
<td>...</td>
</tr>
</table
Cela donne :
LE TITRE |
||
Je fais ma mise en page grâce aux tableaux |
||
|
Je peux redimensionner, diviser, fusionner les cellules de mes tableaux. Je peux mettre du texte ou des images dans les tableaux. |
|
 |
||
| Le bas de page. | ||
C'est très simple à mettre en place.
Ca fonctionne tout le temps, sans incompatibilité...
... mais ça ne correspond plus aux critères actuels.
Maintenant, les tableaux doivent être réservés à la mise en forme de données
(comme une feuille de calcul).
On doit utiliser des balises DIV (les blocs) pour effectuer la mise en page.
(mais c'est beaucoup plus difficile et hasardeux...)
 2
- CSS = balises DIV
2
- CSS = balises DIV
En CCS : on utilise des "blocs", représentés par des balises <DIV>
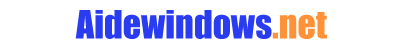
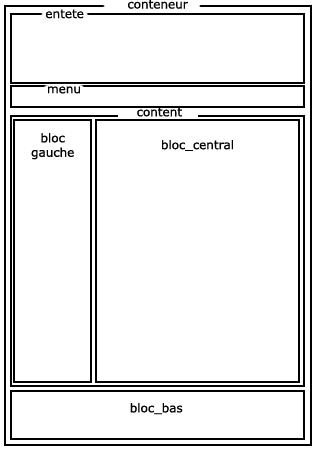
<div id="conteneur">
<div id="entete"...></div
<div id="menu">...</div
<div id="content">
<div id="bloc_gauche">...</div>
<div id="bloc_central">...</div>
</div>
</div>
Chaque bloc s'aligne à côté des autres (suivant ses caractéristiques.
Chaque bloc a une position sur la page (relative ou absolue)
Chaque bloc a une marge intérieure et extérieure qui maintient ses distances avec les autres
blocs.
Cela donne :
|
|
![]() Remarque :
Remarque :
Je donne des *images* en exemple. La réalisation d'un exemple en bloc étant trop compliquée à réaliser
et aléatoire quant à l'affichage.
On nomme les blocs selon ses propres conventions
Nombre de blocs et imbrication :
Tout l'art consistera à aligner et imbriquer les blocs de la page, en utilisant les bons paramètres pour positionner l'ensemble.
Généralement, on a 3 ou 4 blocs principaux :
| conteneur : il contient toute la page | |
| entete (head) | haut de page : logo, bannière |
| menu | peut être placé dans l'en-tête ou dans la partie gauche du corps de page |
| contenu (content) | |
| bas de page (footer) | Liens, copyright, contacts, statistiques |
Les problèmes d'utilisation :
Les blocs sont plus difficiles à utiliser que les tableaux.
Les navigateurs internet n'interprêtent pas les distances entre blocs de la même façon
(le calcul des marges est différent). Ce qui fait que la présentation d'une page peut être
très différente suivant le navigateur utilisé.
Le placement des blocs doit être bien fait. Sinon, au lieu de s'aligner, les blocs s'empilent les
uns au dessus des autres.
Voir ma page : Compatibilité d'Internet Explorer avec les CSS
- Créer sa page web : Index : Blog - CMS - PHP - CSS
- Les Blog
- Les CMS
- Joomla : téléchargement et installation
- Joomla : utilisation
- PHP : Installation, serveur Apache, XAMPP, etc.
- PHP : Utilisation
- PHP : Création d'un forum
- FluxBB : Téléchargement et Installation
- FluxBB : Configuration et Administration
- CSS : Les feuilles de style : Présentation
- CSS : Les feuilles de style : Utilisation
- CSS : Les feuilles de style : Positionnement
- CSS : Les feuilles de style : Les menus
- XHTML

http://www.google.fr/webmasters